ひとつ前の投稿


Arduinoで温湿度センサを取得→LANで送信~
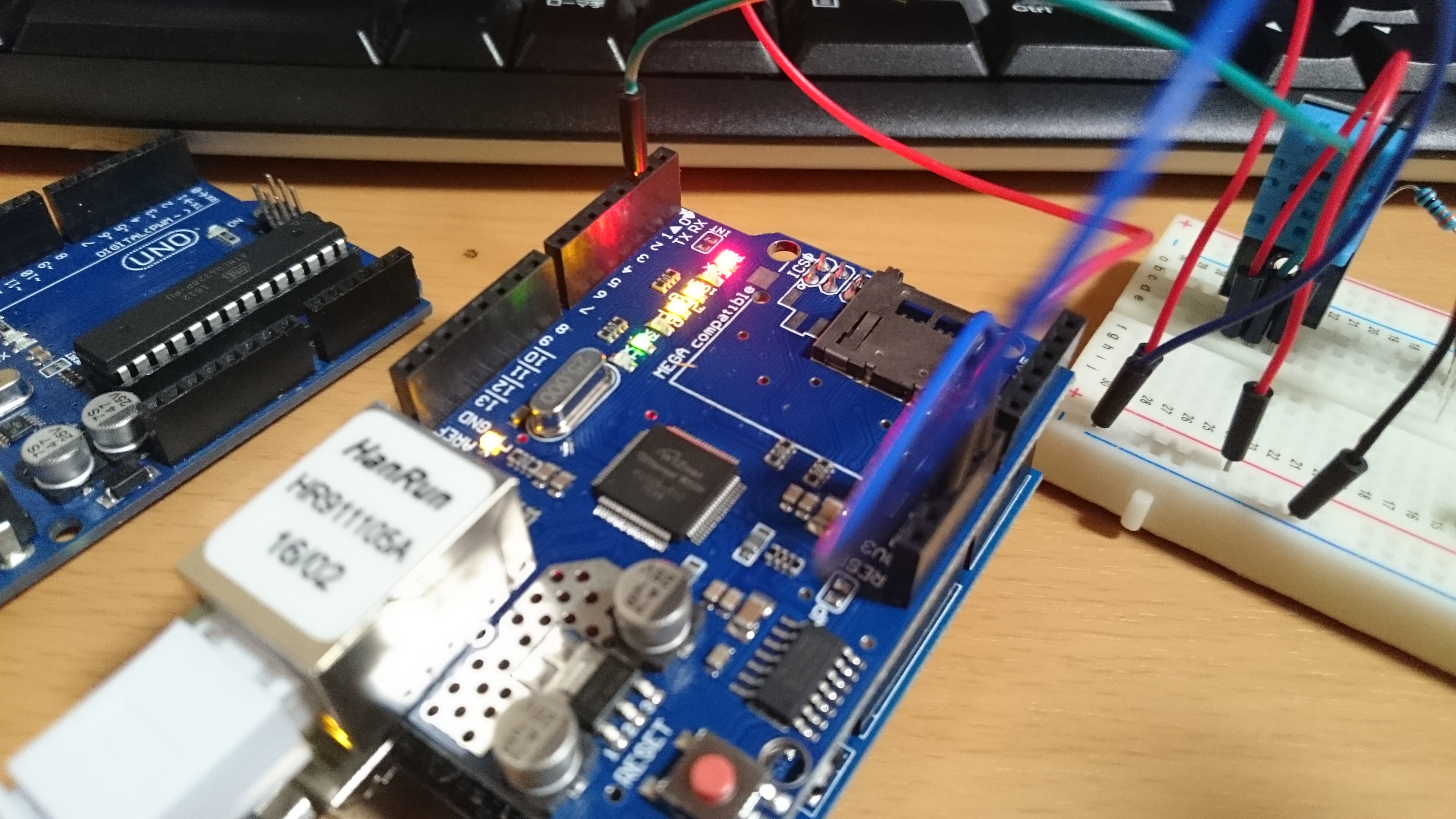
少し前に購入したArduinoとLANシールド、そして温湿度センサを接続して、Web経由で温度データを取得し出来ました。
にてソースコードを張り付けてありましたが、貼り方を変えてみました
今まで
今までと言っても昨日導入したばっかですが、「SyntaxHighlighter Evolved」というWordPressのプラグインを使ってやっていました。
ただ、こいつ特徴があって、
[c ode lang="c"]
int main() {
printf( "Hi.");
}
[/c ode]
と表示されます。いちいち「code lang=”c”」と書いてやらなければならないところがめんどくさがりの私の苦手なとところです。
ぶらぶらググっていたら面白いものを見つけました
WordPressでコードをお手軽に表示するにはプラグイン要らずのGistがオススメ!シンタックスハイライトも最近の言語に即対応
Githubの共有機能を使うというもので早速変更したところupしてスプ陸とを書き込むだけ。楽ちん~
以外にもURLから埋め込みをしてくれるプラグインもあるらしいです
今までの方法ではソースコードがページごとあるので共通部分の編集があった場合すべて変更→\(^o^)/オワタだったのが、Githubを使えば簡単にできそう
あと、ソース管理めっちゃ楽
注意点
- ソースが全表示


- ソースのヘッダのところで左がGithubで開く、右でTEXTとして表示
- 新しいタブで開かない
Githubを使っている人から見れば管理がしやすいね



コメント